许多Galaxy Watch用户对最新的三星可穿戴设备失去了物理边框感到遗憾。在Galaxy Watch 4、5和Active 2上,它被一个新的数字触摸边框所取代。如果你是三星智能手表的新手,那么如何使用边框可能会让你感到疑惑。
这里有一堆触摸边框的巧妙用途,从滚动菜单到改变应用程序的音量。但在你尝试这些方法之前,你要检查边框是否启用。

如何启用或停用触摸边框
在你的Samsung Watch 4或5上,触摸边框应该是默认启用的。如果没有,你可以在设置中启用它。以下是方法:
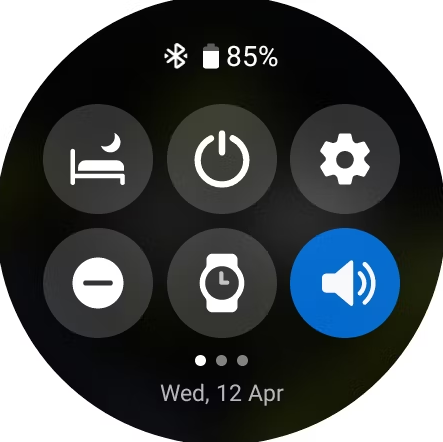
1. 从你的手表屏幕顶部向下滑动,点击齿轮图标,打开设置。
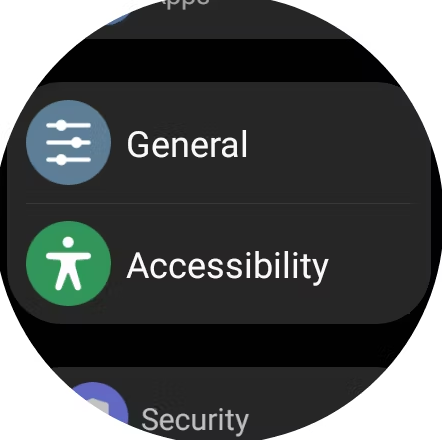
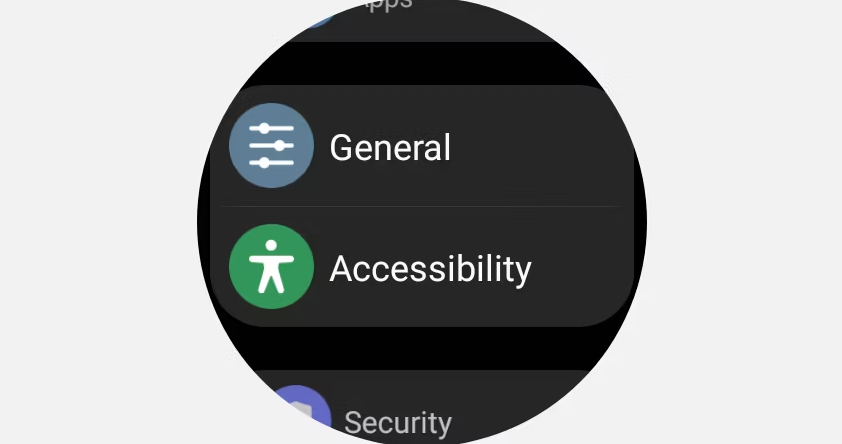
2. 向下滚动找到 "常规设置",在那里你可以找到触摸边框的选项。
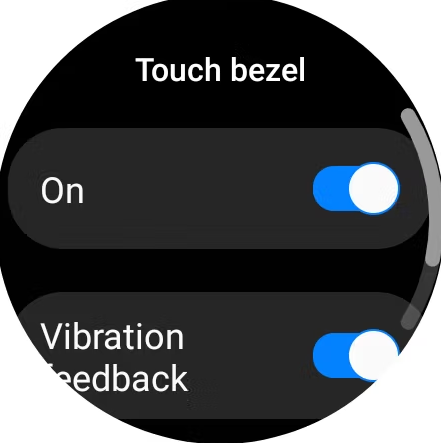
3. 使用滑块来启用/禁用边框。你还可以在这里打开振动反馈。



请注意:除非你把显示屏的亮度调高,否则你无法看到屏幕上的边框区域。但只要你的指尖在屏幕的外5毫米处,它就应该与边框接触。
1. 在屏幕磁贴之间切换
触摸边框最明显的用途是在各种主屏幕磁贴之间进行切换。磁贴是你手表的应用程序和功能的快捷方式,旨在使设备的导航更容易。你可以通过在屏幕上向左和向右滑动在它们之间移动,但使用边框会快很多。
逆时针滚动表圈将向左移动,进入通知屏幕。顺时针滚动将滚动手表屏幕右侧的任何磁贴。你激活的磁贴越多,边框滚动的作用就越大。
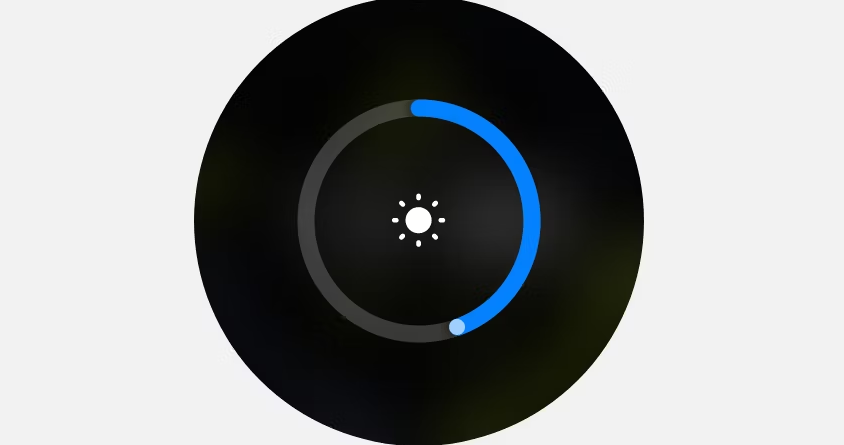
2. 调整显示器的亮度
显示屏亮度的控制是一个圆形的滑块,你可以拖动到你想要的水平。使用起来可能有点麻烦,因为你的指尖需要直接放在屏幕中心的线上。
使用触摸边框要快得多。因为边框的周长更大,对亮度的微调也更容易进行。

3. 接听或拒绝电话
如果您的Galaxy Watch与您的手机相连,您可以使用边框来接受或拒绝电话。顺时针旋转触摸边框可以接听电话,逆时针旋转可以拒绝电话。边框的这种用途通过手指放置指南变得更加清晰。当有电话打进来时,它们会出现在屏幕的右边和左边。
4. 快速浏览手表菜单
Galaxy Watch上的一些菜单是相当长的。如果你知道你需要的设置或部分在一个长菜单的底部,你可以使用边框加速浏览它。你旋转触摸边框的速度越快,菜单滚动的速度就越快。

使用边框,而不是在屏幕中间拖动的好处是,菜单项目不会被你的手指遮挡。
5. 滚动屏幕上的文字
小巧的圆形三星Galaxy Watch屏幕并不是阅读长篇文字的完美媒介。但你可以通过触摸边框滚动来使你的生活更轻松。
就像使用触摸边框滚动菜单一样,一旦你习惯了这样做,以这种方式滚动文本会更有效率。你不必一直在屏幕上拖动你的手指,而且文字在滚动过程中也不会被遮挡。

6. 放大你的相机镜头
你可以用你的Galaxy Watch作为你手机上相机的控制器。它允许你远程激活快门,例如,如果你想和一群朋友合影。
当取景器预览在你的手表上打开,向你展示你的手机相机所看到的东西时,你可以使用边框来放大和缩小。这对静态照片和视频都适用。
7. 控制音量
当用你的Galaxy Buds或其他可穿戴设备兼容的耳机听音乐时,你可以用你的手表控制播放。如果你屏蔽了耳机本身的触控,那就非常方便了。
触摸边框是调整你正在收听的任何东西的音量的好方法。点击手表屏幕上的音符图标,打开媒体播放应用程序,并使用边框控制音量。

如果你在Galaxy Watch上使用Spotify,这个边框技巧也会发挥作用。
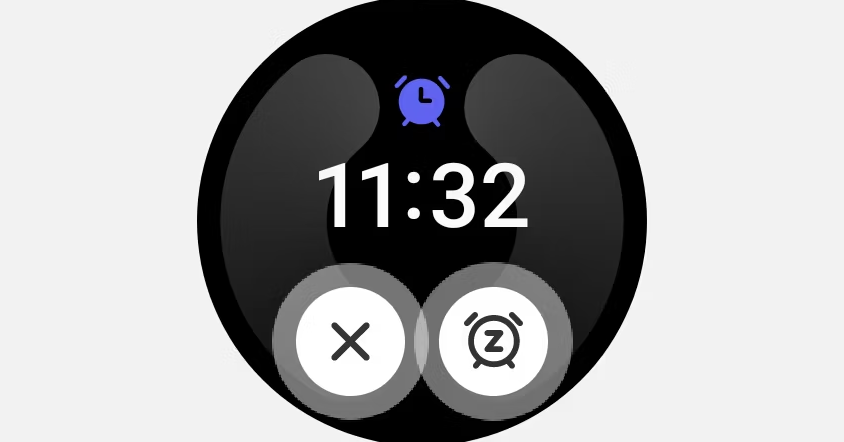
8. 取消或暂停闹钟
您可以使用边框来快速取消或暂停闹钟,就像您接受或拒绝一个电话一样。向左滑动边框可以取消闹钟。向上和向右滑动可使其暂停五分钟。
就像打电话一样,如果你的手机和手表是连接在一起的,在一个设备上设置的闹钟会在两个设备上发出声音。如果你使用手表上的闹钟应用程序创建了一个闹钟,你也可以使用表圈滚动查看小时和分钟。

修复没有反应的触摸边框
当触摸边框被引入Watch 4和Active 2时,它出现了一些问题。通常情况下,边框有时会变得没有反应,无法记录手指的触摸。
这是一个已知的问题。如果你遇到这种情况,不要担心你的旧版Galaxy Watch坏了,三星通过一个固件补丁修复了这个问题。你所需要做的就是更新你的手表软件。
你可以通过进入设置>软件更新来更新你的Galaxy Watch。点选下载和安装,然后按照屏幕上的更新步骤操作。
在Galaxy手表上使用触摸边框
较新的三星Galaxy手表上的触摸边框是一个非常有用的工具。它可以使您的手表的菜单和设置更容易浏览,并可以用一些意想不到的方式使用。如果您还没有尝试过在手表上使用边框,您可能会惊讶于它的效率有多高。
版权声明:文章仅代表作者观点,版权归原作者所有,欢迎分享本文,转载请保留出处!